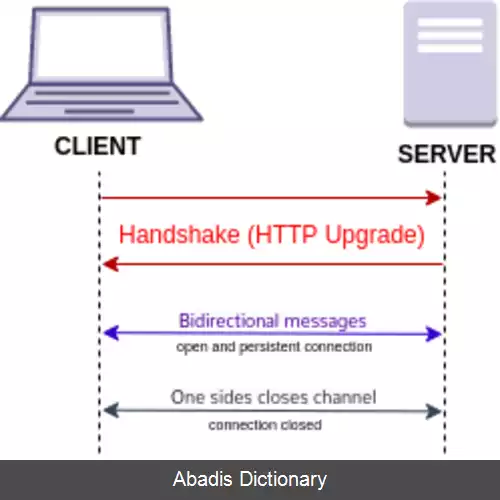
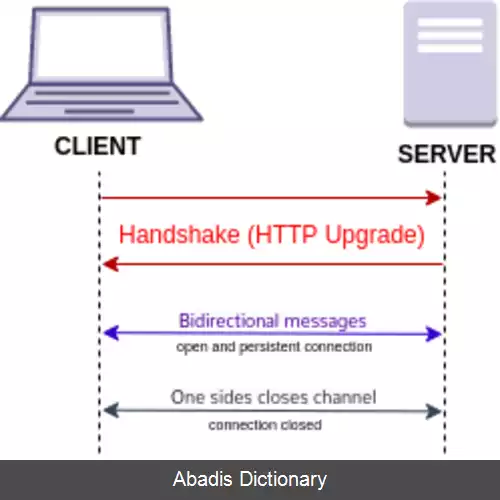
وب سوکت ( web socket ) یک نوع پروتکل ارتباطی در کامپیوتر است. [ ۱]
برنامه نویسی با معماری وب سوکت ( web socket programming ) با زبان جاوااسکریپت موضوعی است که کمتر از موضوعات دیگر به آن پرداخته می شود. در ابتدا کمی به موضوعات سرویس گیرنده و سرویس دهنده می پردازیم. سرویس گیرنده یا همان کلاینت که تقاضای برخی از فعالیتها را می کند و سرویس دهنده هم آن عمل درخواستی را انجام داده و به سرویس گیرنده پاسخ می دهد. [ ۲] مشخصات پروتکل WebSocket ws ( WebSocket ) و wss ( WebSocket Secure ) را به عنوان دو طرح جدید شناسایی منبع یکنواخت ( URI ) تعریف می کند. [ ۳] [ ۴] [ ۵]
حال به برنامه نویسی با وب سوکت می پردازیم. وب سوکت به برنامه نویسان امکان کار با شبکه را همانند رفتار ورودی و خروجی در فایل را می دهد. این بدین معنی می باشد که برنامه می تواند از یک سوکت به آسانی خواندن و نوشتن در یک فایل، بخواند یا در آن بنویسد. [ ۶] [ ۷]
انواع سوکت:
• سوکت استریم
• سوکت دیتاگرام
مثالی از کد سوکت استریم:
< !DOCTYPE html> < meta charset=" utf - 8" /> < title> WebSocket Test< /title> < script language=" javascript" type=" text/javascript" > var wsUri = " ws://echo. websocket. org/" ; var output; function init ( ) { output = document. getElementById ( " output" ) ; testWebSocket ( ) ; } function testWebSocket ( ) { websocket = new WebSocket ( wsUri ) ; websocket. onopen = function ( evt ) { onOpen ( evt ) }; websocket. onclose = function ( evt ) { onClose ( evt ) }; websocket. onmessage = function ( evt ) { onMessage ( evt ) }; websocket. onerror = function ( evt ) { onError ( evt ) }; } function onOpen ( evt ) { writeToScreen ( " CONNECTED" ) ; doSend ( " WebSocket rocks" ) ; } function onClose ( evt ) { writeToScreen ( " DISCONNECTED" ) ; } function onMessage ( evt ) { writeToScreen ( ' < span style=" color: blue; " > RESPONSE: ' + evt. data+' < /span> ' ) ; websocket. close ( ) ; } function onError ( evt ) { writeToScreen ( ' < span style=" color: red; " > ERROR:< /span> ' + evt. data ) ; } function doSend ( message ) { writeToScreen ( " SENT: " + message ) ; websocket. send ( message ) ; } function writeToScreen ( message ) { var pre = document. createElement ( " p" ) ; pre. style. wordWrap = " break - word" ; pre. innerHTML = message; output. appendChild ( pre ) ; } window. addEventListener ( " load" , init, false ) ; < /script>
این نوشته برگرفته از سایت ویکی پدیا می باشد، اگر نادرست یا توهین آمیز است، لطفا گزارش دهید: گزارش تخلفبرنامه نویسی با معماری وب سوکت ( web socket programming ) با زبان جاوااسکریپت موضوعی است که کمتر از موضوعات دیگر به آن پرداخته می شود. در ابتدا کمی به موضوعات سرویس گیرنده و سرویس دهنده می پردازیم. سرویس گیرنده یا همان کلاینت که تقاضای برخی از فعالیتها را می کند و سرویس دهنده هم آن عمل درخواستی را انجام داده و به سرویس گیرنده پاسخ می دهد. [ ۲] مشخصات پروتکل WebSocket ws ( WebSocket ) و wss ( WebSocket Secure ) را به عنوان دو طرح جدید شناسایی منبع یکنواخت ( URI ) تعریف می کند. [ ۳] [ ۴] [ ۵]
حال به برنامه نویسی با وب سوکت می پردازیم. وب سوکت به برنامه نویسان امکان کار با شبکه را همانند رفتار ورودی و خروجی در فایل را می دهد. این بدین معنی می باشد که برنامه می تواند از یک سوکت به آسانی خواندن و نوشتن در یک فایل، بخواند یا در آن بنویسد. [ ۶] [ ۷]
انواع سوکت:
• سوکت استریم
• سوکت دیتاگرام
مثالی از کد سوکت استریم:
< !DOCTYPE html> < meta charset=" utf - 8" /> < title> WebSocket Test< /title> < script language=" javascript" type=" text/javascript" > var wsUri = " ws://echo. websocket. org/" ; var output; function init ( ) { output = document. getElementById ( " output" ) ; testWebSocket ( ) ; } function testWebSocket ( ) { websocket = new WebSocket ( wsUri ) ; websocket. onopen = function ( evt ) { onOpen ( evt ) }; websocket. onclose = function ( evt ) { onClose ( evt ) }; websocket. onmessage = function ( evt ) { onMessage ( evt ) }; websocket. onerror = function ( evt ) { onError ( evt ) }; } function onOpen ( evt ) { writeToScreen ( " CONNECTED" ) ; doSend ( " WebSocket rocks" ) ; } function onClose ( evt ) { writeToScreen ( " DISCONNECTED" ) ; } function onMessage ( evt ) { writeToScreen ( ' < span style=" color: blue; " > RESPONSE: ' + evt. data+' < /span> ' ) ; websocket. close ( ) ; } function onError ( evt ) { writeToScreen ( ' < span style=" color: red; " > ERROR:< /span> ' + evt. data ) ; } function doSend ( message ) { writeToScreen ( " SENT: " + message ) ; websocket. send ( message ) ; } function writeToScreen ( message ) { var pre = document. createElement ( " p" ) ; pre. style. wordWrap = " break - word" ; pre. innerHTML = message; output. appendChild ( pre ) ; } window. addEventListener ( " load" , init, false ) ; < /script>

wiki: وب سوکت
