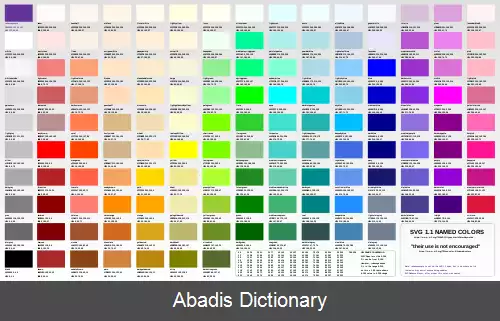
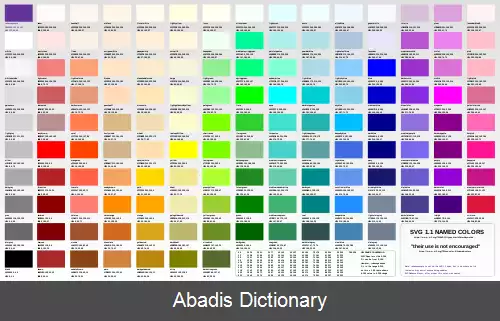
سازندگان صفحات وب امکان بهره گیری از طیف گسترده ای از رنگ ها را دارند. این رنگ ها معمولاً به عنوان یک سه گانه سرخ - سبز - آبی ( RGB triplet ) در یک قالب شانزده شانزدهی تعریف می شوند. گاه از نام خود رنگ ها هم در فرمول نویسی استفاده می شود. [ ۱] [ ۲]
رنگ های استفاده شده در طراحی صفحات وب و کدهای آن ها:
برای نام های انگلیسی رنگ ها در اچ تی ام ال به ویکی پدیای انگلیسی رجوع نمائید.
در قانون کد گذاری رنگ های اچ تی ام ال رنگ ها به ۳ صورت قرمز، سبز، آبی که معادل مخفف آن RGB می شود، تقسیم می شوند، که بازهٔ از ۰ تا ۲۵۵ است. [ ۵] چون به دلیل طولانی شدن نوشتار، کد رنگ را به هگزادسیمال تبدیل می کنند. که باز آن از ۰ تا F می شود، معادل ۰ تا ۱۶. که در نتیجه F × F استفاده می شود. FFFFFF#
استفاده از رنگ های روشن و ملایم پاستلی در طراحی وب سایت بیش از تنها یک شیوه طراحی جدید می باشد. از آن می توان به عنوان یک تکنیک نام برد که برای سال های متمادی در طراحی موجب ایجاد تأثیرات عمیق بصری شده اند. [ ۶]
هنگامی که کلمه روشن و ملایم به گوش ما می خورد، اولین رنگ هایی که در ذهن ما نقش می بندد صورتی روشن، آبی روشن و زرد روشن هستند. اما باید بدانید که در پالت رنگ های ملایم گزینه های زیادی وجود دارد. این رنگ ها بیشتر از یک احساس بچگانه را در خود جای می دهند. در ترکیب چنین رنگ هایی با دیگر المان های طراحی، به شیوه درست، شما قادر خواهید بود تا جلوه بیشتری به رنگ های انتخابی خود ببخشید. استفاده از فیلترهای عکاسی پاستل برای تصاویری که در وب سایت به کار می روند می تواند بسیار مفید واقع شود. هنگامی که رنگ های تصویر شما ملایم و روشن باشند، طراح فضای بیشتری برای قرار دادن المان های طراحی در اختیار خواهد داشت. اگر شما از عکاسی پاستل برای تصاویر وب سایت خود بهره ببرید، المان های طراحی سایت مانند لوگو و نوار ناوبری جلوه بیشتری خواهند داشت و به شیوه زیباتری با چشم بیننده ارتباط برقرار می کنند. رنگ های زمینه ملایم و روشن نیز می توانند برای مواقعی که شما قصد دارید از رنگ های زیادی در طراحی خود استفاده کنید، گزینه مناسبی باشند. از آنجا که رنگ های ملایم، ماهیتی آرام دارند به هنگام استفاده در زمینه برای طرح هایی که رنگ زیاد دارند، دید بیننده را خسته نخواهند کرد و او را کلافه نمی کنند. [ ۷]
این نوشته برگرفته از سایت ویکی پدیا می باشد، اگر نادرست یا توهین آمیز است، لطفا گزارش دهید: گزارش تخلفرنگ های استفاده شده در طراحی صفحات وب و کدهای آن ها:
برای نام های انگلیسی رنگ ها در اچ تی ام ال به ویکی پدیای انگلیسی رجوع نمائید.
در قانون کد گذاری رنگ های اچ تی ام ال رنگ ها به ۳ صورت قرمز، سبز، آبی که معادل مخفف آن RGB می شود، تقسیم می شوند، که بازهٔ از ۰ تا ۲۵۵ است. [ ۵] چون به دلیل طولانی شدن نوشتار، کد رنگ را به هگزادسیمال تبدیل می کنند. که باز آن از ۰ تا F می شود، معادل ۰ تا ۱۶. که در نتیجه F × F استفاده می شود. FFFFFF#
استفاده از رنگ های روشن و ملایم پاستلی در طراحی وب سایت بیش از تنها یک شیوه طراحی جدید می باشد. از آن می توان به عنوان یک تکنیک نام برد که برای سال های متمادی در طراحی موجب ایجاد تأثیرات عمیق بصری شده اند. [ ۶]
هنگامی که کلمه روشن و ملایم به گوش ما می خورد، اولین رنگ هایی که در ذهن ما نقش می بندد صورتی روشن، آبی روشن و زرد روشن هستند. اما باید بدانید که در پالت رنگ های ملایم گزینه های زیادی وجود دارد. این رنگ ها بیشتر از یک احساس بچگانه را در خود جای می دهند. در ترکیب چنین رنگ هایی با دیگر المان های طراحی، به شیوه درست، شما قادر خواهید بود تا جلوه بیشتری به رنگ های انتخابی خود ببخشید. استفاده از فیلترهای عکاسی پاستل برای تصاویری که در وب سایت به کار می روند می تواند بسیار مفید واقع شود. هنگامی که رنگ های تصویر شما ملایم و روشن باشند، طراح فضای بیشتری برای قرار دادن المان های طراحی در اختیار خواهد داشت. اگر شما از عکاسی پاستل برای تصاویر وب سایت خود بهره ببرید، المان های طراحی سایت مانند لوگو و نوار ناوبری جلوه بیشتری خواهند داشت و به شیوه زیباتری با چشم بیننده ارتباط برقرار می کنند. رنگ های زمینه ملایم و روشن نیز می توانند برای مواقعی که شما قصد دارید از رنگ های زیادی در طراحی خود استفاده کنید، گزینه مناسبی باشند. از آنجا که رنگ های ملایم، ماهیتی آرام دارند به هنگام استفاده در زمینه برای طرح هایی که رنگ زیاد دارند، دید بیننده را خسته نخواهند کرد و او را کلافه نمی کنند. [ ۷]

wiki: رنگ های وب
