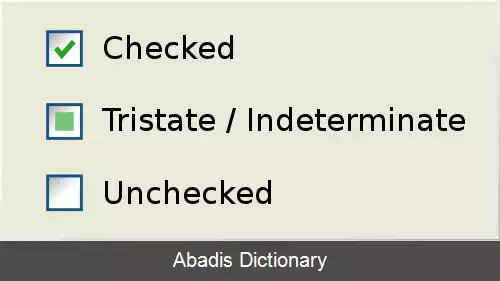
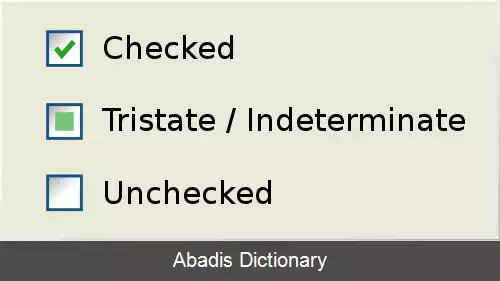
جعبهٔ بررسی[ ۱] یا چک باکس ( به انگلیسی: Checkbox ) ، عنوان ابزارکی در واسط نگاره ای کاربر است که کاربر یکی از دو حالت تیک خورده و بدون تیک را انتخاب کند. برنامه نویسان می توانند با بررسی وضعیت جعبهٔ بررسی تصمیم مناسب را در مورد مسیر برنامه بگیرند. جعبه های بررسی می تواند با فراخوانی یک کال بک همراه باشد. [ ۲]
ظاهر جعبهٔ بررسی به صورت مربع کوچکی است که یا خالی است ( ☐ ) یا تیک خورده است ( ☑ ) . تغییر وضعیت جعبه می تواند به کمک کلیک کردن انجام شود. در صورتی که چندین جعبهٔ بررسی در یک گروه با شناسهٔ مشترک قرار داشته باشند، کاربر می تواند هر تعداد از آن ها را در وضعیت فعال یا غیرفعال قرار دهد. [ ۳] این رفتار بر خلاف ابزارک دکمه های رادیویی است که در هر لحظه تنها می توان یکی از آن ها را فعال کرد. [ ۴]
دنبال کردن وضعیت جعبهٔ بررسی و تغییرات آن بر عهدهٔ سامانه ای است که آن را اجرا می کند و از این جهت برنامه نویسان با به کاربردن آن، از نوشتن کدهای مرتبط با این موضوع بی نیاز می شوند. [ ۵]
در فرم های وب، عنصر اچ تی ام ال < input type="checkbox"> برای نمایش جعبهٔ بررسی استفاده می شود.
در یونی کد، کدنقطه هایی برای مشخص کردن جعبه های بررسی تیک خورده و بدون تیک تعریف شده است:
• U+2610 ( ☐ , 'BALLOT BOX' )
• U+2611 ( ☑ , 'BALLOT BOX WITH CHECK' )
• U+2612 ( ☒ , 'BALLOT BOX WITH X' ) . ✅
این نوشته برگرفته از سایت ویکی پدیا می باشد، اگر نادرست یا توهین آمیز است، لطفا گزارش دهید: گزارش تخلفظاهر جعبهٔ بررسی به صورت مربع کوچکی است که یا خالی است ( ☐ ) یا تیک خورده است ( ☑ ) . تغییر وضعیت جعبه می تواند به کمک کلیک کردن انجام شود. در صورتی که چندین جعبهٔ بررسی در یک گروه با شناسهٔ مشترک قرار داشته باشند، کاربر می تواند هر تعداد از آن ها را در وضعیت فعال یا غیرفعال قرار دهد. [ ۳] این رفتار بر خلاف ابزارک دکمه های رادیویی است که در هر لحظه تنها می توان یکی از آن ها را فعال کرد. [ ۴]
دنبال کردن وضعیت جعبهٔ بررسی و تغییرات آن بر عهدهٔ سامانه ای است که آن را اجرا می کند و از این جهت برنامه نویسان با به کاربردن آن، از نوشتن کدهای مرتبط با این موضوع بی نیاز می شوند. [ ۵]
در فرم های وب، عنصر اچ تی ام ال < input type="checkbox"> برای نمایش جعبهٔ بررسی استفاده می شود.
در یونی کد، کدنقطه هایی برای مشخص کردن جعبه های بررسی تیک خورده و بدون تیک تعریف شده است:
• U+2610 ( ☐ , 'BALLOT BOX' )
• U+2611 ( ☑ , 'BALLOT BOX WITH CHECK' )
• U+2612 ( ☒ , 'BALLOT BOX WITH X' ) . ✅

wiki: جعبه بررسی
