بردکرامب ( به انگلیسی: Breadcrumb ) یک راهنمای ناوبری در واسطه های کاربری است و به کاربران کمک می کند تا مکان فعلی خود را در برنامه ها، اسناد و وب سایت ها پیگیری کنند. نام بردکرامب از داستان هانسل و گرتل گرفته شده است. [ ۱]
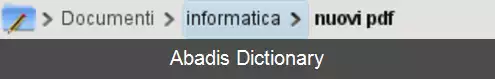
بردکرامب ها معمولاً به صورت افقی در بالای صفحات وب زیر عنوان و هدر سایت قرار می گیرند. بردکرامب در سایت ها دنباله ای از پیوندها را از نقطه ورود و صفحات قبلی کاربر تا صفحه فعلی را ارائه می دهند. [ ۱] علامت بزرگتر ( > ) برای جدا کردن سلسله مراتب های بردکرامب استفاده می شود، همچنین طراحان ممکن است از گلیف ها ( مانند » یا › ) و اشکال گرافیکی هم استفاده کنند.
بردکرامب ها معمولاً به صورت زیر هستند:
صفحه اصلی> صفحه بخش> صفحه زیرمجموعه
یا
صفحه اصلی: صفحه بخش: صفحه زیرمجموعه
صفحه اصلی: بخش یک: بخش دو
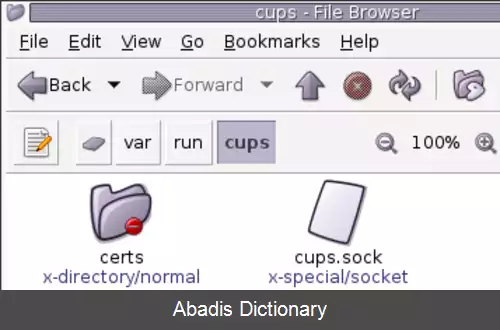
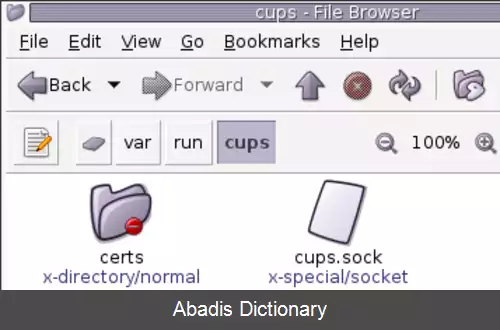
بسیاری از نرم افزارهای مدیریت پرونده از جمله ویندوز اکسپلورر در ویندوز، فایندر در مک، ناتیلوس، دلفین، تیونار و . . . از بردکرامب پشتیبانی می کنند.
دو نوع بردکرامب در وب وجود دارد:
• موقعیت: بردکرامب های موقعیت ثابت هستند و موقعیت صفحه در ساختار درختی وب سایت را نمایش می دهند. این نوع بردکرامب در سایت هایی که سطوح زیادی از محتوا و لایه های راهبری دارند بسیار کاربرد دارد و کاربر به راحتی با استفاده از آن ها تنها با یک کلیک می تواند به صفحه های قبلی و سطوح بالاتر سایت بازگردد.
• خصوصیت: بردکرامب های خصوصیت در مورد نحوه دسته بندی صفحه فعلی اطلاعاتی ارائه می دهند. این بردکرامب ها مکان شما را در سایت نشان نمی دهند در واقع به صورت فیلتر عمل می کنند و ثابت نیستند بلکه برحسب انتخاب کاربر پیوسته تغییر می کنند. این نوع بردکرامب ها در سایت های تجارت الکترونیک ( سایت های فروشگاهی ) بیشترین کاربرد را دارند که کاربر را قادر میسازند تا با استفاده از فیلترهای مشخص محصول مورد نظر خود را بیابد.
برای سایت های بزرگ که یک دسته بندی جوابگوی آن ها نیست بهتر است از بردکرامب موقعیت استفاده نشود و به جای آن از تگ ها استفاده کنیم.
نام های دیگری نیز برای بردکرامب استفاده می شود. بعضی از برنامه نویسان از واژه کوکی کرامب برای توصیف طراحی ناوبری استفاده می کنند ( با کوکی اچ تی تی پی اشتباه نشود ) . جامعه مجازی آموزش کالج میشیگان[ ۲] و همچنین کاربران دروپال[ ۳] هم از کلمه "مسیر ناوبری" استفاده می کنند.

این نوشته برگرفته از سایت ویکی پدیا می باشد، اگر نادرست یا توهین آمیز است، لطفا گزارش دهید: گزارش تخلفبردکرامب ها معمولاً به صورت افقی در بالای صفحات وب زیر عنوان و هدر سایت قرار می گیرند. بردکرامب در سایت ها دنباله ای از پیوندها را از نقطه ورود و صفحات قبلی کاربر تا صفحه فعلی را ارائه می دهند. [ ۱] علامت بزرگتر ( > ) برای جدا کردن سلسله مراتب های بردکرامب استفاده می شود، همچنین طراحان ممکن است از گلیف ها ( مانند » یا › ) و اشکال گرافیکی هم استفاده کنند.
بردکرامب ها معمولاً به صورت زیر هستند:
صفحه اصلی> صفحه بخش> صفحه زیرمجموعه
یا
صفحه اصلی: صفحه بخش: صفحه زیرمجموعه
صفحه اصلی: بخش یک: بخش دو
بسیاری از نرم افزارهای مدیریت پرونده از جمله ویندوز اکسپلورر در ویندوز، فایندر در مک، ناتیلوس، دلفین، تیونار و . . . از بردکرامب پشتیبانی می کنند.
دو نوع بردکرامب در وب وجود دارد:
• موقعیت: بردکرامب های موقعیت ثابت هستند و موقعیت صفحه در ساختار درختی وب سایت را نمایش می دهند. این نوع بردکرامب در سایت هایی که سطوح زیادی از محتوا و لایه های راهبری دارند بسیار کاربرد دارد و کاربر به راحتی با استفاده از آن ها تنها با یک کلیک می تواند به صفحه های قبلی و سطوح بالاتر سایت بازگردد.
• خصوصیت: بردکرامب های خصوصیت در مورد نحوه دسته بندی صفحه فعلی اطلاعاتی ارائه می دهند. این بردکرامب ها مکان شما را در سایت نشان نمی دهند در واقع به صورت فیلتر عمل می کنند و ثابت نیستند بلکه برحسب انتخاب کاربر پیوسته تغییر می کنند. این نوع بردکرامب ها در سایت های تجارت الکترونیک ( سایت های فروشگاهی ) بیشترین کاربرد را دارند که کاربر را قادر میسازند تا با استفاده از فیلترهای مشخص محصول مورد نظر خود را بیابد.
برای سایت های بزرگ که یک دسته بندی جوابگوی آن ها نیست بهتر است از بردکرامب موقعیت استفاده نشود و به جای آن از تگ ها استفاده کنیم.
نام های دیگری نیز برای بردکرامب استفاده می شود. بعضی از برنامه نویسان از واژه کوکی کرامب برای توصیف طراحی ناوبری استفاده می کنند ( با کوکی اچ تی تی پی اشتباه نشود ) . جامعه مجازی آموزش کالج میشیگان[ ۲] و همچنین کاربران دروپال[ ۳] هم از کلمه "مسیر ناوبری" استفاده می کنند.

wiki: بردکرامب
