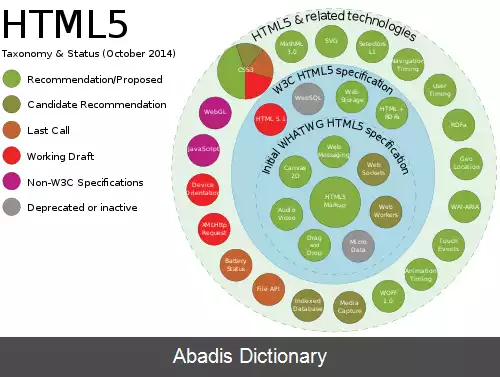
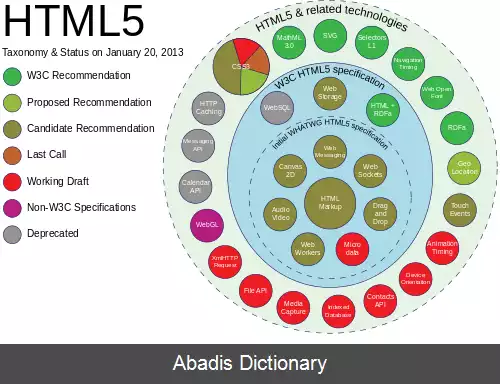
اچ تی ام ال ۵ یا زبان نشانه گذاری ابرمتنی۵ یا ( به انگلیسی: HyperText Markup Language5 یا HTML5 ) زبانی برای ساختن و ارائهٔ محتوا برای شبکه جهانی وب است، این پنجمین تجدید نظر از استاندارد اچ تی ام ال است ( در سال ۱۹۹۰ ایجاد و در سال ۱۹۹۷ به عنوان HTML4 استاندارد شده است ) و تاکنون همچنان در دست توسعه است. اهداف اصلی اچ تی ام ال ۵ بهبود این زبان به صورتی است که از جدیدترین فناوری های چند رسانه ای پشتیبانی کند در حالی که هم به راحتی توسط انسان ها قابل خواندن باشد و هم به طور مداوم توسط رایانه ها و دستگاه ها ( مرورگرهای وب، تجزیه کننده ها و غیره ) قابل درک باشد. اچ تی ام ال۵ در نظر دارد نه تنها HTML4 بلکه XHTML۱ و ۲HTML را نیز پشتیبانی کند. با پیروی از پیشینیان اخیرش اچ تی ام ال۴٫۰۱ و XHTML ۱٫۱، اچ تی ام ال۵ یک پاسخ به استفاده مشترک اچ تی ام ال و XHTML بر روی شبکه جهانی وب، ترکیبی از ویژگی های معرفی شده توسط مشخصات مختلف و موارد معرفی شده توسط محصولات نرم افزاری مانند مرورگرهای وب است. مواردی که توسط کارهای مشترک ایجاد شده است؛ و هم چنین پاسخی به بسیاری از خطاهای نحوی در مستندات وب موجود است. همچنین در تلاش است یک زبان نشانه گذاری یکتا تعریف کند که بتواند در دو قالب اچ تی ام ال یا XHTML نوشته شود. اچ تی ام ال۵ شامل جزئیات مدل های پردازش است تا پیاده سازی سازگارتری داشته باشد. اچ تی ام ال۵ نشانه گذاری برای اسناد در دسترس را گسترش می دهد، بهبود می بخشد و توجیه می کند. هم چنین نشانه گذاری و رابط برنامه نویسی کاربردی ( APIها ) را برای برنامه های پیچیده تحت وب معرفی می کند. به همین دلیل، HTML5 کاندیدای بالقوه برای برنامه های کاربردی تلفن همراه کراس پلت فرم است. بسیاری از ویژگی های HTML۵ با در نظر گرفتن توانایی اجرا بر روی دستگاه های کم قدرت مانند گوشی های هوشمند و تبلت ها ساخته شده است. در دسامبر ۲۰۱۱، شرکت پژوهش تجزیه و تحلیل استراتژی پیش بینی کرده است خرید و فروش گوشی های تلفن سازگار با HTML۵ در سال ۲۰۱۳ بالای ۱ میلیارد دلار خواهد شد. به طور خاص اچ تی ام ال۵ ویژگی های نحوی بسیاری را به این زبان اضافه کرده است. این ویژگی ها عبارتند از عناصری مثل < audio> ، < header> ، < video> و < canvas> . هم چنین یکپارچه سازی محتوایی گرافیک برداری مقیاس پذیر ( SVG ) که جایگزین تگ < object> است. این ویژگی ها برای این طراحی شده اند تا وارد کردن و کار کردن با محتوای چند رسانه ای و گرافیکی آسان تر شود و به پلاگین های اختصاصی و APIها نیازی نباشد. عناصر جدید دیگر مانند < nav> و < article> ، < header> ، < section> برای توانمندتر کردن محتوای نحوی اسناد طراحی شده اند. صفت های جدید دیگری نیز به همین منظور معرفی شده اند، در حالی که برخی از عناصر و ویژگی ها نیز حذف شده اند. بعضی از عناصر، مانند < a> ، < cite> و < menu> تغییر یافته اند، دوباره تعریف شده اند یا استاندارد گشتند. APIها و DOMها دیگر چاره اندیشی موقت نیستند بلکه بخش اساسی از خصوصیات HTML5 هستند. همچنین در HTML5 پردازش هایی صورت گرفته است که اسناد نامعتبر و خطاهای نحوی آن ها برای همه مرورگرها و کاربران یکسان خواهد بود. این زبان نشانه گذاری از ساده ترین زبان ها است و ساختار کلی آن از تگ ها هستند.



این نوشته برگرفته از سایت ویکی پدیا می باشد، اگر نادرست یا توهین آمیز است، لطفا گزارش دهید: گزارش تخلف



wiki: اچ تی ام ال۵
